Inspecting the Shadow DOM using Google Chrome
19 May 2012Over the past year or so there has been much hype surrounding the shadow DOM and the new options it allows for styling standard elements such as <input> or <progress>, it can be used with any element which consists of markup generated by the browser but normally hidden from view. Developers can also create shadow DOM elements too.
Until recently even where there is support for styling shadow DOM elements it has been difficult to determine what is available, however the webkit inspector in Google Chrome now has support for viewing and rendering the shadow DOM however I’ve found documentation on this very thin on the ground. I’ve tested this in the current stable branch (v19.0) on Linux, I believe the same functionality should be present across other platforms too.
UPDATE
Now Chrome has matured this feature has matured and it is no longer an experiment, step 1 and 2 can be ignored on recent versions and the option to show the Shadow DOM can be found in the general inspector options.
To enable support and to inspect shadow DOM elements :
- Enable the Shadow DOM and Developer Tools experiments in chrome://flags
- Enable the Shadow DOM in the Inspector settings, this panel can be accessed by the cog on the bottom right of the inspector.
- Check the 'show shadow DOM' checkbox.
- Restart your browser
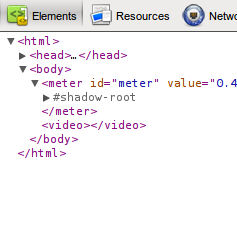
Elements which have shadow DOM elements will now be displayed in the elements tab:
This functionality now makes it possible to explore the different style options without having to take wild stabs in the dark or examine the webkit source code.